Personas & Storyboards
I loved putting together personas with my team, which will then become very precious resource that we can use throughout the life of a product. Personas and storyboards help the team keep in mind what our users are like, and when and where they use our services.

Mapping Experiences
I run workshops with my teams to dive deep into the customer journey or the services we provide, in order to get to the root of the problems, and align on important details. The deliverables of these mapping exercises can be shared and used throughout the product lifecycle.

User Research
From in-depth user interviews or roundtables for concept explorations, to regular usability studies for testing designs, I define research objectives, plan and conduct research to get qualitative (and sometimes quantitative too!) feedback from users, and then translate insights into action items and design decisions.

.png)
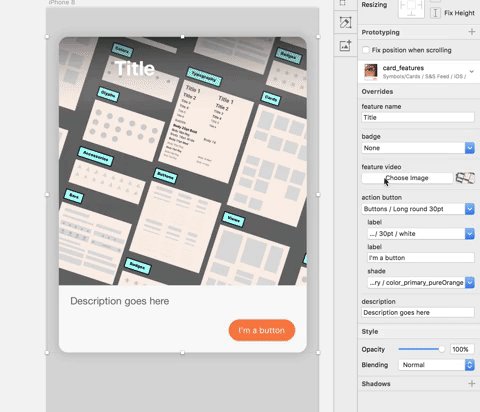
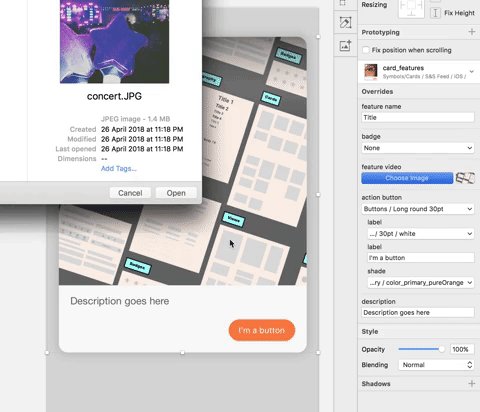
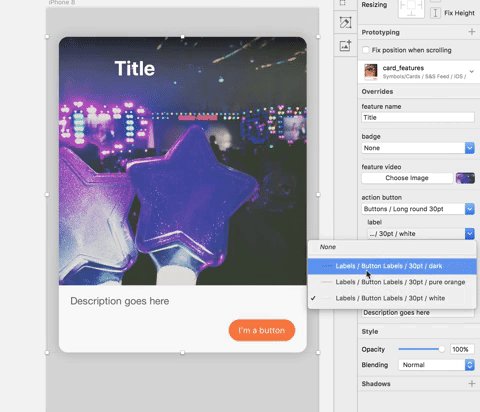
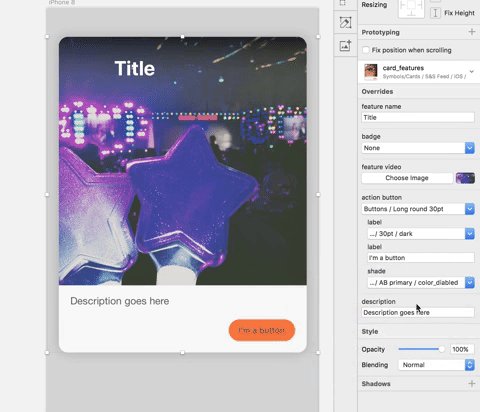
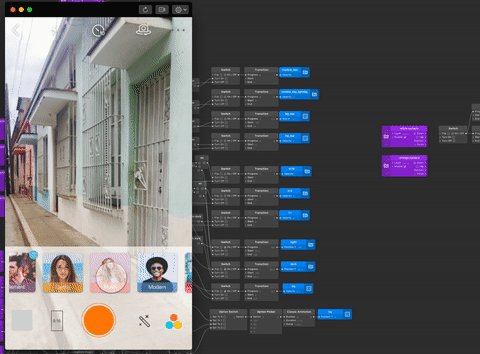
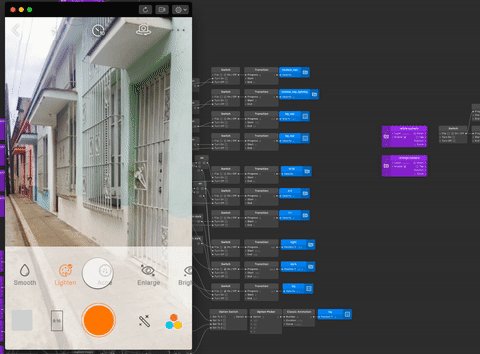
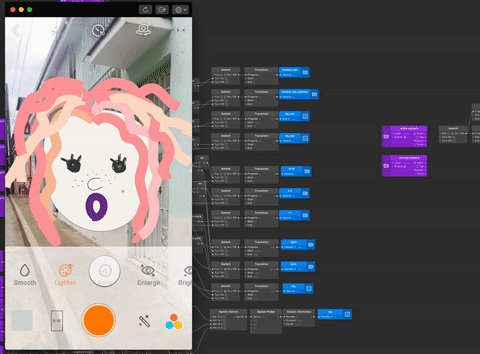
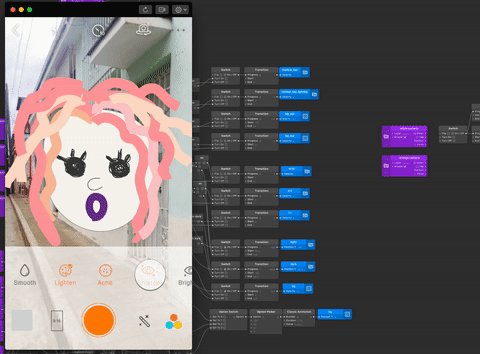
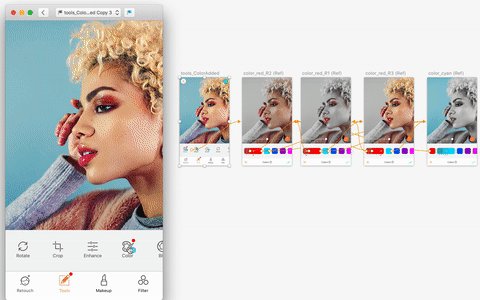
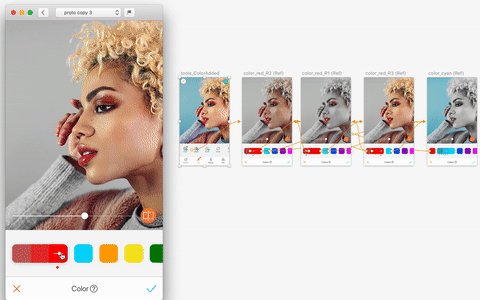
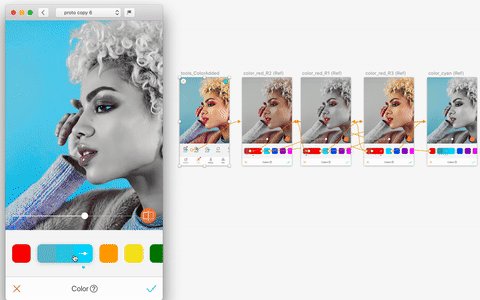
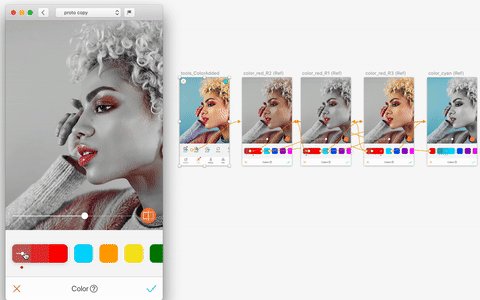
Prototyping
While interactive prototypes are essential when testing with research participants, I found paper prototypes also super helpful when designing features with complex controls and requires higher level flexibility.

Image below: Origami prototypes vs. Sketch prototypes


UX Writing & Localization
I design experiences that are accessible and usable by as many people as possible.
.png)
Design System
Building a pattern library and then a design system is just one of the best decisions I made in my life. It saves me and also the dev team tons of time. Then another designer joined and it gets even better. I just love it. I even wrote a series for it on Medium.
Read my Medium stories about design systems and pattern libraries HERE.